IT DESIGN
DEPARTMENT
ITデザイン科
IT Design DepartmentITデザイン科(全日制 2年課程)
ITデザイン業界で活躍する
デザイナーやエンジニアをめざす
-
MAYA
デザインコース[目指す職業]
グラフィックデザイナー
DTPデザイナー
Webデザイナー -
MAYA
IT(国際ビジネス)コース[目指す職業]
Webデザイナー
ネットワークエンジニア
ITエンジニア
2 Years Flow of IT Design Department二年間の学びの流れ
デザイナーに必要な企画立案、
プレゼンテーション、
デザイン制作などをトータルに学びます
- 企画立案・
コンセプトメイキング - デザイン制作
- プログラミング

ITデザイン科
[授業科目]
- ・メタバース
- ・ブロックチェーン
- ・バーチャルリアリティ
- ・イラストレーション
- ・ITデザイン概論
- ・コンセプトメイキング入門
- ・HTML CSS基礎/演習
- ・JavaScript入門
- ・PHP入門
- ・デジタルデザイン基礎1と2
- ・デジタルデザイン応用
- ・XD基礎(UI/UX)
- ・Web活用基礎
- ・ビジネスマナー
- ・基礎実習
- ・Microsoft Office入門
- ・ビジネスマナー
- ・eコマース/ITパスポート試験対策
- ・フリーゼミ1と2
- ・国内研修
- ・進級制作

MAYAデザインコース
[授業科目]
- ・Webサイト制作入門
- ・XD演習/実習(UI/UX)
- ・Webデザイン活用演習
- ・デジタルデザイン実習
- ・InDesign基礎/演習
- ・イラストレーション2
- ・プロジェクトワーク演習
- ・フリーゼミ(ラインスタンプ制作)
- ・専門実習
- ・キャリアデザイン(企業論)
- ・国内研修
- ・卒業制作
MAYA IT(国際ビジネス)コース
[授業科目]
- ・Webサイト制作入門
- ・XD演習/実習(UI/UX)
- ・Webデザイン活用演習
- ・JavaScript実習
- ・PHP実習
- ・データベース
- ・プログラミング言語演習
- ・プロジェクトワーク演習
- ・フリーゼミ
- ・専門実習
- ・キャリアデザイン(企業論)
- ・国内研修
- ・卒業制作
Study Curriculum授業科目
ITやデザインの基礎を学びます
-

ITデザイン概論
発展した背景を通して、歴史と政治情勢を絡めながら
アートとデザインとは何かを学ぶ。 -

イラストレーション
実務経験のある講師が行うイラスト表現の授業で、
紙と鉛筆を使って描写を学び、アナログでの表現を習得する。 -

コンセプトメイキング入門
自分の提案する考えや発想を具体的に言語化し、
企画・立案・構成およびブランドの構築を学ぶ。 -

デジタルデザイン基礎1と2
Adobe IllustratorとPhotoshopを習得しながら
課題制作を通してグラフィックデザインや画像処理を学ぶ。 -
XD入門
Adobe社のアプリXDを習得します。課題制作としてプログラミングは使わず、直感的でビジュアルをメインとした考え方のホームページを作成します。パソコンで見る場合とスマホで見る場合の画面サイズが異なるデバイスに対応させたり、作成したホームページのデザインは美しくかつ見やすいのか、使用したフォントは小さな画面でも見やすいのか、クリックするボタンの位置はこの場所でいいのかなど、どうしたらユーザーがそのホームページを使いやすく快適に操作ができるかなどを学んでいきます。
-
PHP入門
WEBプログラミングの基礎を学びます。PHPとはWebページを作成することができる言語です。WebアプリケーションやWebサイト開発の現場で実際に使用されているので、Webデザイナーを目指す人には必須です。JavaScriptやHTMLと組み合わせて動きのあるホームページを作成したり、ショッピングカートやお問い合わせフォームなどデータベースとの連携などを学修します。
-
JavaScript入門
「JavaScript」とは動きのないWebページに動的な表現をつけることができるプログラミング言語の一つです。多くのブラウザ(ネットを見るためのソフトウェア)環境で対応でき、より見やすく使いやすいデザイン性に富んだWebページを制作できます。「JavaScriptとは何か」「何ができるのか」といった基礎を学修していきます。
-
進級制作
コンセプト作成から成果物のフィニッシュ・展示方法を実践します。自分が1年間学んできた成果を発表します。Illustrator、Photoshop、プログラミングなどを使用して展示物を作成します。これまで授業で学んできた制約がある課題とはちがい、自分の好きなものを作ることができる自由課題をどう制作していくのか、制約がないものに対してどうむきあうのか考え、次年度へとつなげていきます。
※授業内容は一例です
Qualificationsめざせる資格
好きにフォーカス!夢にまっすぐ!
IT関連分野では、技術者個人の技能を評価するさまざまな資格があります。
個人のスキルアップを目指すと同時に、志望する職種に合せて、在学中に取得を推奨している資格以外にも積極的にチャレンジしましょう!
Prize-Winning Works入選・入賞作品
-多数の公募コンペに挑戦-
-

NHK松江放送局
開局90周年記念
新キャラクター製作 -

鳥取県版図柄入り
ナンバープレート/深石直希 -

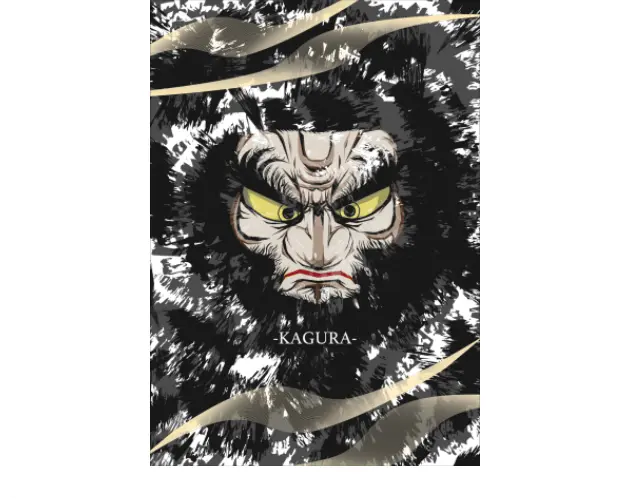
KAGURA /小村貴弘
第50回島根県総合美術展
金賞 -

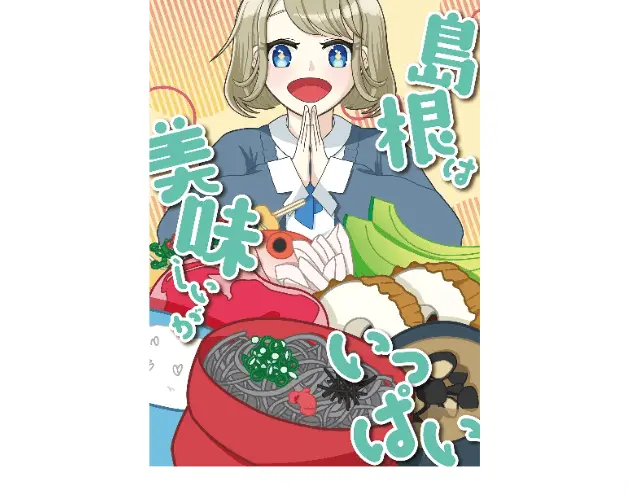
いただきます/吉川莉菜
第55回島根県総合美術展
県外審査員特別賞 -

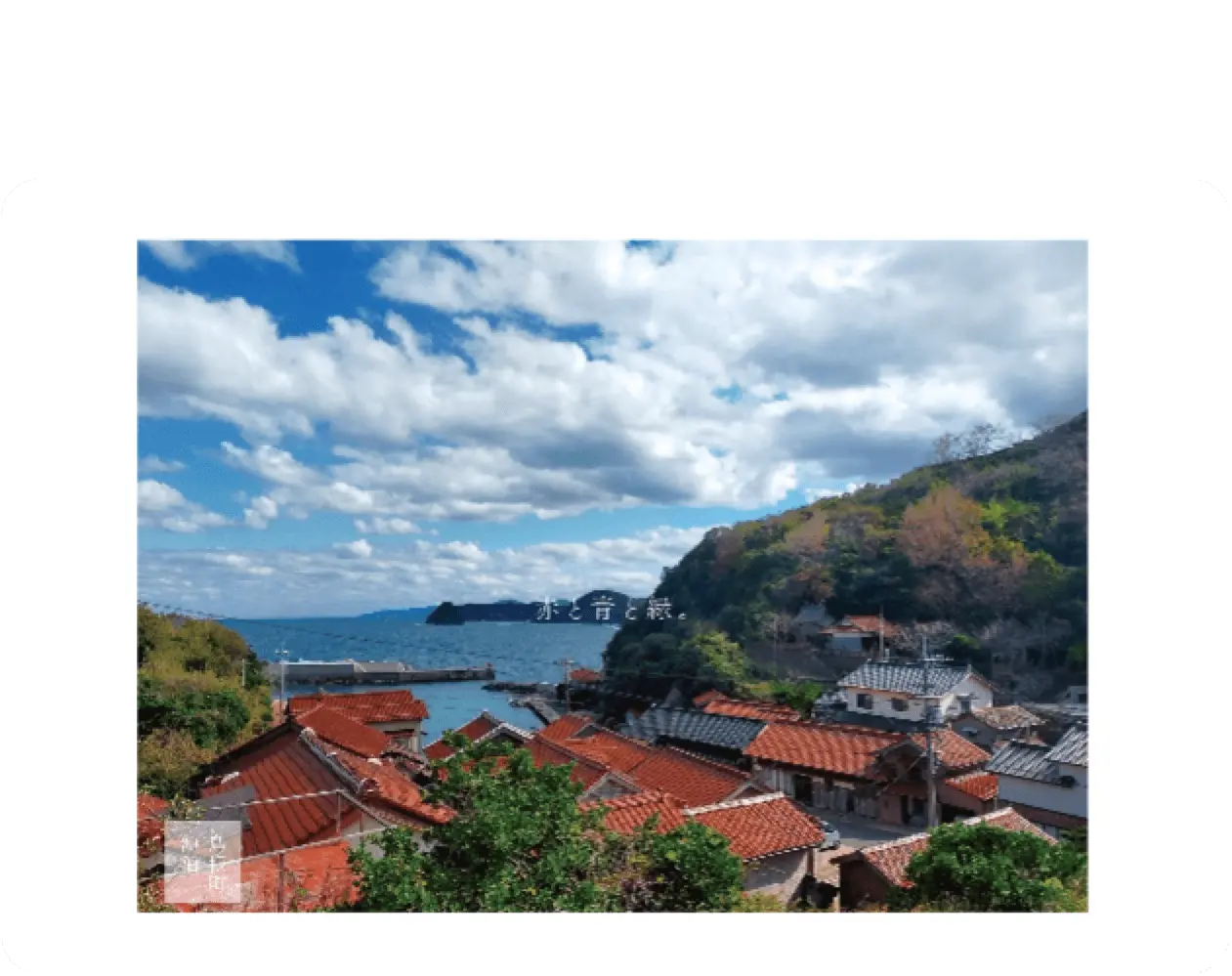
赤と青と緑 /岸本琉風
第55回島根県総合美術展
島根デザイン連盟奨励賞 -

すさたまくん
島根スサノオマジック
マスコットキャラクター
今の自分の実力を測る良き機会として身近な島根県展や多様なデザインコンペに出品。
日頃のアイデアや想いを作品にしたものが入選・入賞しています。
また外部依頼によるマスコットキャラクター制作にも取り組み、
実践的にものづくりの経験値を高めています。
Move on to the Second-Year!2年次へ
2年次からは、デザインをメインに学ぶ『デザインコース』、
ITスキルを身につける『IT(国際ビジネス)コース』に分かれます。
-
MAYAデザインコース
伝えたい情報をカタチにする
-
MAYA IT(国際ビジネス)コース
最先端の技術で時代を創る